ShopFactory dispose d’assistants destinés à insérer du code HTML personnalisés dans votre boutique.
Cas 1) Ajout de code HTML personnalisé sur la page d'accueil uniqumement
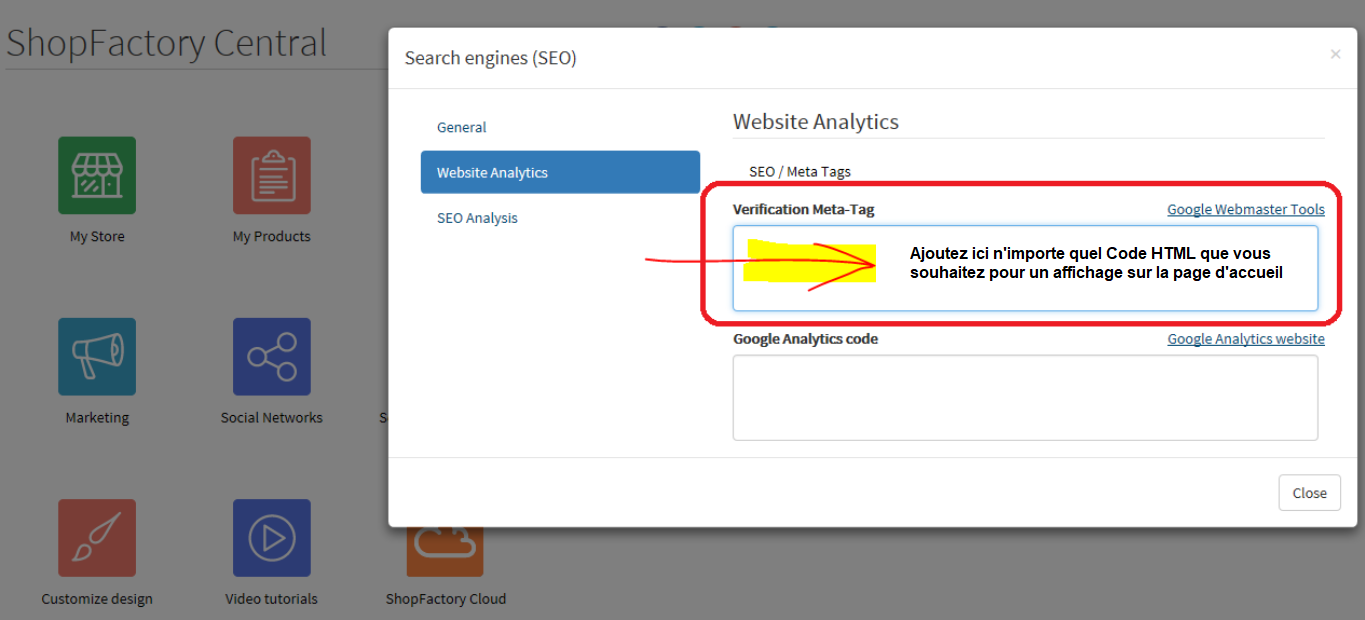
Si vous souhaitez que le code prenne effet uniquement sur la page d'accueil, utilisez le champ "Métabalise de vérification" dispoible dans la page centrale - SEO -> Website Analytics -> Fenêtre Métabalise de vérification.
- Lancez votre boutique dans ShopFactory
- Dans l’arborescence de gauche, cliquez sur la page centrale de ShopFactory (si vous n'y êtes pas déjà).
- Cliquez sur le bouton "Optimisation pour les moteur de recherche (SEO)".
Dans la fenêtre popup, cliquez sur "Website Analytics".

Ajoutez le code html personnalisé dans la fenêtre "Verification Meta-Tag". REMARQUE : si une balise de vérification Google y est déjà présente, ajoutez le nouveau code html personnalisé juste APRÈS le code existant. Ne le collez pas à l'intérieur du code existant. Les nouveaux codes html DOIVENT être ajoutés APRÈS la balise de fin du code html existant.
- Cliquez sur Fermer
- Cliquez sur Enregistrer
Cas 2) Ajout d'un code HTML personnalisé à l'intérieur de la balise <body>.
Si vous souhaitez ajouter du code dans la balise <body>, modifiez le fichier website.html (exemple pour dire ajouter le code de remarketing de Google).
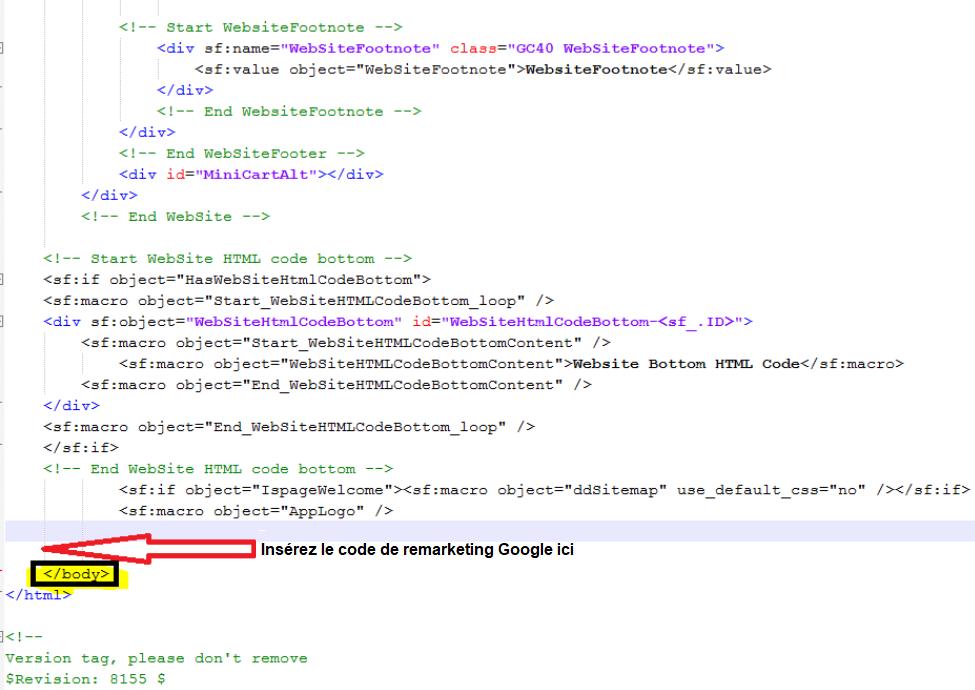
Insérez le script de remarketing de Google dans le fichier website.html avant la balise de fermeture </body>.
Votre fichier website.html se trouve dans :
<dossier boutique>\SFXTemplates\Themes\<votre thème actuel de site web>\Website\parseLang
Où, <dossier de la boutique> est le nom de votre boutique
et <votre thème actuel> est le modèle SFX que vous utilisez, c'est-à-dire SFX-BASE-AA par exemple.
Copiez le script de remarketing de Google et collez-le dans le Bloc-notes.
- Fermez ShopFactory 14
- Ouvrez l'explorateur Windows et naviguez dans le dossier de votre projet de boutique.
Naviguez jusqu'au dossier parselang
Votre fichier website.html se trouve dans :
<dossier boutique>\SFXTemplates\Themes\<votre thème actuel de site web>\Website\parseLang
Où <dossier boutique> est le nom de votre boutique et <thème actuel de votre site Web> est le modèle SFX que vous utilisez, c'est-à-dire SFX-BASE-AA.
Par exemple
<dossier boutique>\SFXTemplates\Themes\SFX-BASE-AA_1\Website\parseLang
Dans le dossier parselang, faites un clic droit sur le fichier website.html -> Ouvrir avec... -> Bloc-notes
CTRL+F (fonction de recherche) et tapez : </body> pour le localiser. Ou vous pouvez faire défiler la partie inférieure et vous trouverez la balise </body>.
Cliquez au-dessus de la balise </body>.
Coller/Insérer le script Google Remarketing dans le fichier website.html avant la balise </body>.

- Enregistrer le fichier website.html (CTRL+S)
- Fermer le bloc-notes
- Lancez votre boutique SF
- Activer la fonction "Tout reconstruire" dans le menu "Paramètres
Notes importantes :
1. Supprimez le code de remarketing Google si vous l'avez ajouté en tant que html personnalisé dans la boutique (via Central -> Contenu personnalisé du site web) afin que le code de remarketing Google dans le site web.html fonctionne.
2. Assurez vous d'activer également l'option tout reconstruire dans le menu Paramètres afin que toutes les pages soient reconstruites.
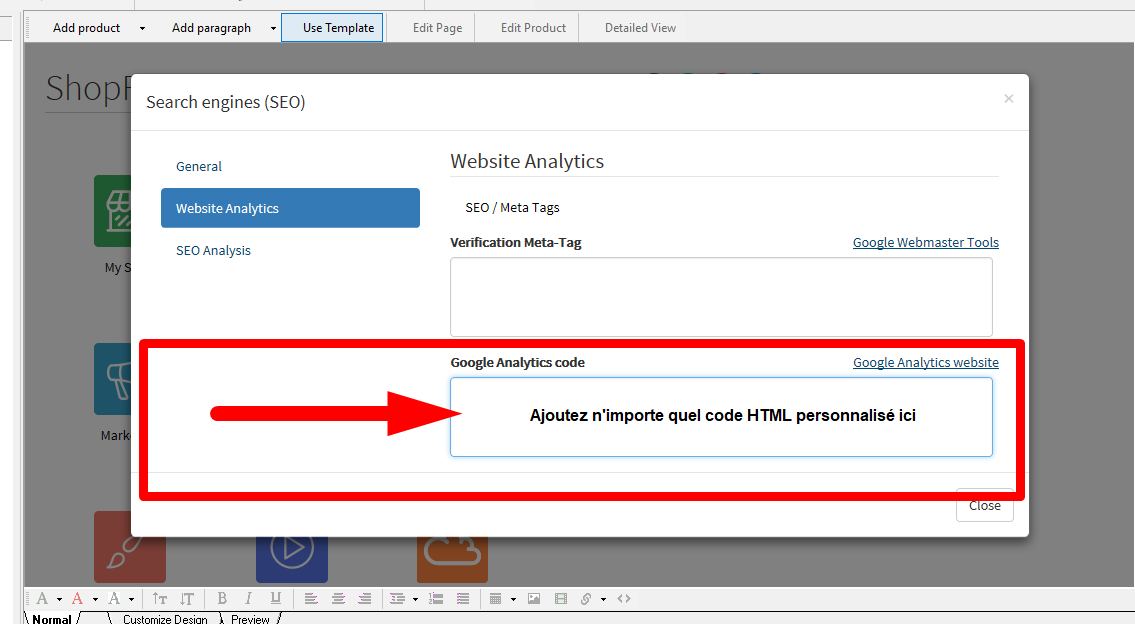
Cas 3) Si vous souhaitez que le code soit ajouté dans la balise <HEAD>, alors vous pouvez simplement utiliser à nouveau la fenêtre "Code Google Analytics" dans la page Centrale de ShopFactory (voir Cas 1. ci-dessus) -> Optimisation pour les moteurs de recherche (SEO) -> Analyse de site web -> fenêtre "Code Google Analytics". Note : Vous pouvez ajouter n'importe quel code html personnalisé dans cette fenêtre de code GA, où, le code html personnalisé doit être ajouté dans la section <head> pour toutes les pages. Il n'y a donc pas que le code Google Analytics. Vous pouvez ajouter n'importe quel code html qui doit être ajouté dans la section <HEAD>.



 Italiano
Italiano Nederlands
Nederlands Français
Français Deutsch
Deutsch Español
Español English (UK)
English (UK)