Vous pouvez désormais mettre en page vos fiches produits et vos pages à l’aide de blocs de contenu prêt-à-l ‘emploi qu’il suffit de glisser déposer puis de modifier.
Vous trouverez également ci-dessous des informations sur l’intégration de cartes Google Maps et des liens de partage Youtube.
A. Intégration de Google Maps (blocs n° 59, 36 et 37)
Dans votre page de contact, vous pouvez désormais utiliser un bloc de contenu contenant une carte interactive.
- Dans l’arborescence à gauche, sélectionnez la page "Contact" et cliquez sur EDITER LA PAGE
- Faites glisser le bloc #59 dans la description pour ajouter la carte.
- Cliquez sur "Modifier le lien".
- Lancez votre navigateur par défaut, par exemple Google Chrome.
- Lancez le site Google Maps et localisez votre adresse.
- Dans la colonne de gauche, vous verrez une icône "Menu" - cliquez dessus.
- Sélectionnez "Partager ou intégrer la carte".
(Vous pouvez également voir des liens rapides dans la colonne de gauche, cliquez sur l'icône PARTAGER)

- Cela fait apparaître la fenêtre popup - sélectionnez l'onglet "EMBED A MAP".
- Sélectionnez "COPIER HTML".
(ou faites un "Sélectionner tout" dans le code et appuyez sur CTRL+C)

- Retournez dans l'éditeur ShopFactory et collez le code d'intégration dans la zone de lien (appuyez sur CTRL+C).

- Cliquez sur OK
- Cliquez sur Terminer
B. Intégration du code de vidéo Youtube
Vous pouvez désormais insérer un bloc de contenu avec la vidéo Youtube intégrée, par exemple le bloc #38 ou #43.
- Dans l’arborescence de gauche, sélectionnez la page dans laquelle vous voulez insérer une vidéo Youtube -> cliquez sur EDIT PAGE.
- Faites glisser le bloc #38 ou #43 dans la section description pour ajouter l'espace réservé.
- Cliquez sur "Modifier le lien" pour l'exemple de contenu YouTube.
- Maintenant, Lancez votre navigateur par défaut, exemple Google Chrome.
- Et rendez-vous sur le site YouTube
- Cliquez sur l'icône Partager
- Sélectionnez le bouton "COPIER" pour copier le lien dans le presse-papiers.

- Retournez sur ShopFactory
- Collez le lien Youtube dans la zone de lien.
- Cliquez sur OK
- Cliquez sur Terminer
- Enregistrez et pré- visualisez votre boutique
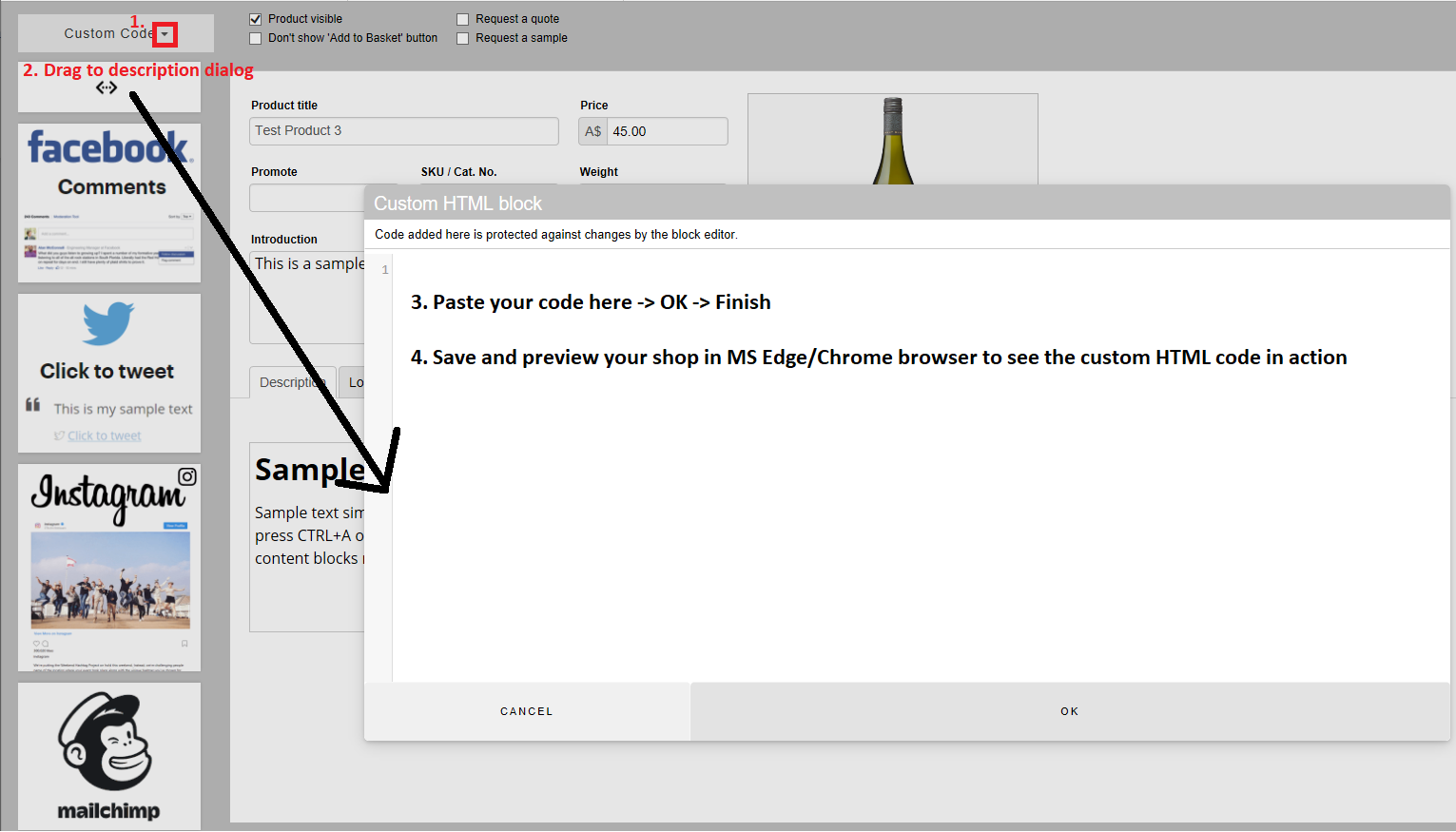
C. Intégration de code HTML personnalisé (#38 ID : sfx-code2)
Vous pouvez désormais insérer un extrait d'une tierce partie dans le bloc de contenu HTML personnalisé.
- Dans l’arborescence à gauche, sélectionnez la page dans laquelle vous souhaitez insérer une vidéo Youtube -> cliquez sur EDIT PAGE.
- Faites glisser le bloc #38 dans la section description pour ajouter l'espace réservé.

Exemple 1 : Insertion d'un code d'intégration Youtube
- Allez sur la page YouTube et cliquez sur l'icône PARTAGER
- Sélectionnez le bouton "EMBED", puis sélectionnez TOUT et copiez-le dans le presse-papiers

- Revenez sur ShopFactory
- Collez le code d'intégration de YouTube dans le champ HTML personnalisé.
- Cliquez sur OK
- Cliquez sur Terminer
- Enregistrez et pré-visualisez votre boutique dans un navigateur externe
Exemple 2 : Intégration de code MP4
Vous pouvez également intégrer votre propre vidéo au format mp4 dans cet assistant.
Remarque : modifiez les textes en surbrillance en conséquence, par exemple en remplaçant l'URL src par votre propre lien.
<video width="640" height="480" controls preload="none">
<source src="http://example.com/mytestfile.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>

D. Insertion d'un GIF animé dans un bloc de contenu
- Préparez la taille de votre image GIF en fonction du bloc de contenu que vous utilisez.
- Copiez l'image GIF dans le dossier MEDIA de la boutique à cet emplacement :
<dossier boutique>\Runtime\contents\media
- Dans ShopFactory, sélectionnez la page/le produit et cliquez sur EDITER LA PAGE/EDITER LE PRODUIT.
- Faites glisser l'un des blocs de contenu dans la section description.
Dans cet exemple, nous utilisons le bloc n° 13 (ID : g03), un bloc de contenu à 2 colonnes avec une image sur la droite.
***Notez que vous pouvez également insérer une vidéo MP4 au lieu d'une image animée GIF ici.
- Faites glisser le bloc de contenu dans la zone de description et cliquez sur le bouton < > (View Source) pour ouvrir le code source.
- Modifiez manuellement l'emplacement de l'image source avec le nom de fichier correct
src="../media/<nom de fichier de l'image GIF>"
Assurez-vous que vous ne supprimez pas accidentellement les "guillemets" entre le chemin d'accès/emplacement du fichier image.

- Cliquez sur OK -> Terminer
- Enregistrez et publiez à nouveau votre boutique.
E. Intégration du code Instagram Post (#77 ID : sfx-instagrampost)
Vous pouvez désormais intégrer le code de vos publications Instagram. Lors de l’affichage d’une page de photo ou de vidéo sur Instagram et à partir du navigateur de votre PC, vous verrez le bouton de partage sur le côté droit de votre photo. Cliquez sur ce bouton pour voir le code d'intégration. Copiez le bloc de texte qu'il vous donne et collez-le dans votre site web.
- Dans l’arboresence à gauche, sélectionnez la page sur laquelle vous souhaitez insérer un post Instagram -> cliquez sur MODIFIER LA PAGE.
- Faites glisser le bloc #77 dans la section description
- Lancez votre page Instagram et sélectionnez un post
- Cliquez sur l'icône Partager (...)
- Sélectionnez l'option "Intègrer" et cliquez sur Copier le code d'intégration

- Retournez sur ShopFactory
- Collez le code d'intégration Instagram dans la boîte de dialogue.
- Cliquez sur OK
- Cliquez sur Terminer
- Enregistrez et pré-visualisez votre boutique dans un navigateur externe


 Italiano
Italiano Nederlands
Nederlands Français
Français Deutsch
Deutsch Español
Español English (UK)
English (UK)