SEO is the process of improving visibility based on the content in your website – this includes department pages, articles, and products. SEO is specifically up to the end-user of ShopFactory to build their site with SEO content in mind.
SEO’ing your site takes into account: your page content including – text, meta-tags, images, alt tags on images, and file names – and how these are arranged on each of your pages and through-out your site.
In ShopFactory, the ALT attribute can be set in your Image dialog
You should update your Alt Tags / Image Tip for images as they are used for a number of protocols.
Product Images
- Open your shop in ShopFactory
- At the left tree menu, select a page with Products
- Select a product and click on EDIT PRODUCT
- Click on the image button to open the Image dialog
- Add a proper SCREENTIP - this is used as Alt image tag

Link Images
If you have added Link Image Groups - then you also need to edit the Screentip:
- Select the page with Link Image Group
- Click EDIT PAGE
- Click on PROPERTIES button (top right)
- Select Link Image Group 1 for example, and then double click existing image links and add the Screentip

Inline Images
If you have added inline images, edit the image and add the ALT text in the TITLE section.
Note: the term "alt tag" is a commonly used abbreviation of what's actually an alt-attribute on an image tag. For any image on your site, the alt tag should describe what's on it. Screen readers for the blind and visually impaired will read out this text and thus make your image accessible.
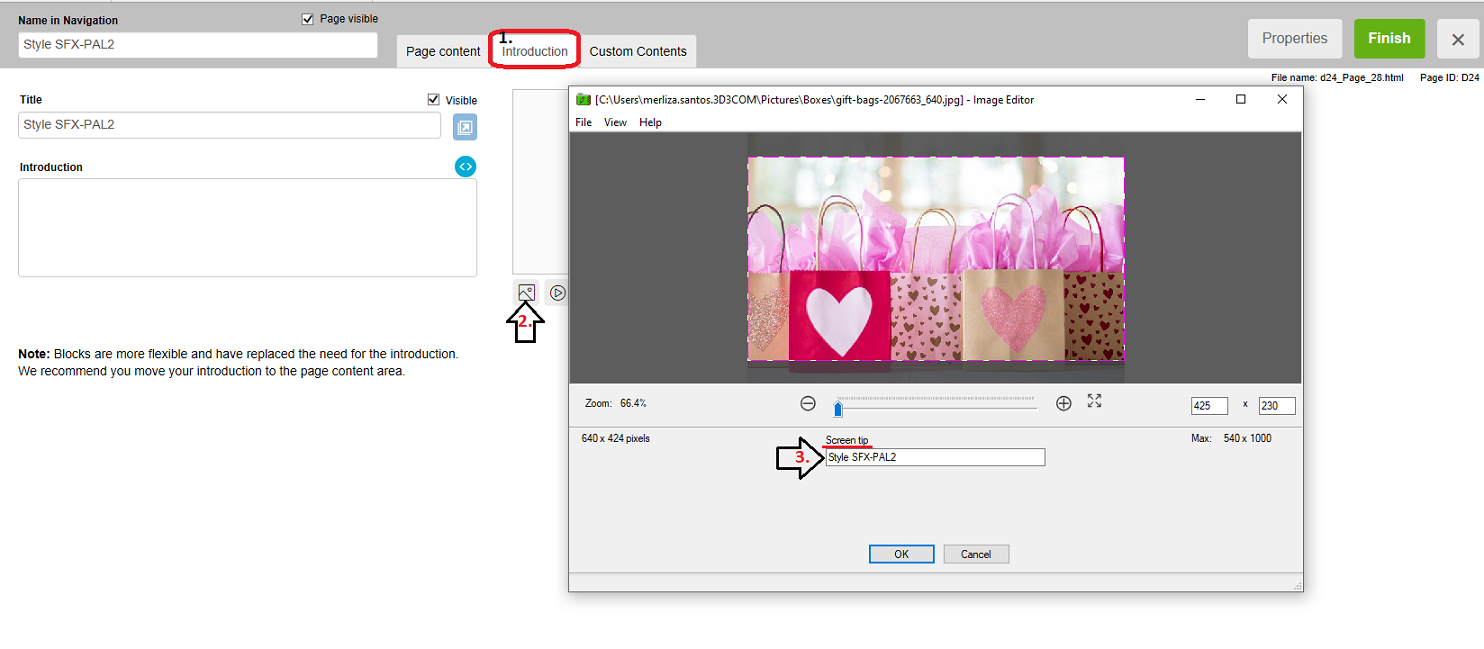
Page Images
- Select the page at the left-tree menu
- Click 'Edit Page' -> select the Introduction tab
- Add an image and enter the ALT tag in the Screentip box -> click OK

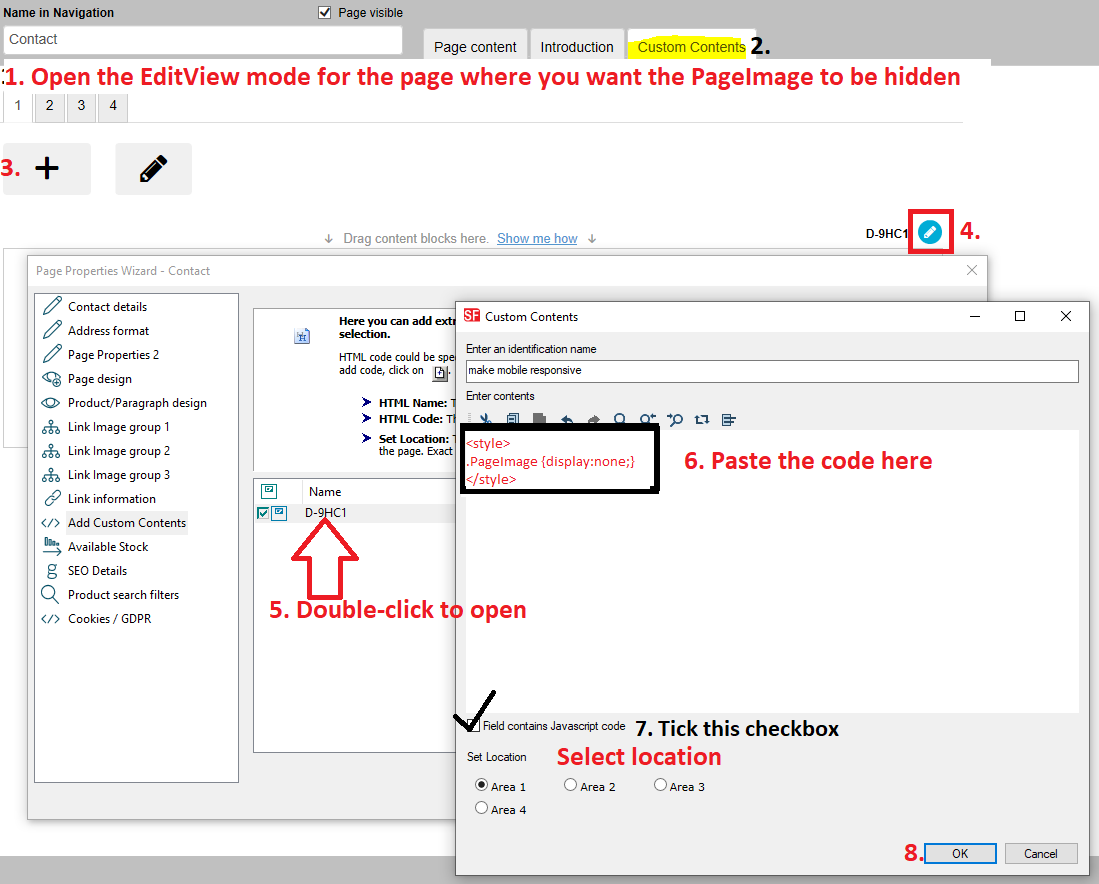
Optional: For aesthetics and neatness in page design, you can hide the page image but keep the SEO text.
The PageImage can be hidden by adding a page-level custom html code (or website-wide custom html code if you want all pages to have the PageImage hidden.)
- EDIT PAGE and select Custom Contents tab
- Add the custom page code below:
<style>
.PageImage {display:none;}
</style>

- Save and preview your shop in external browser.
- Publish your shop again.
We offer SEO Tools app service - simply enable the APP in your account and one of our SEO experts will contact you with more information -
Signup to our SEO app service, https://app.santu.com/buynow/plan/extraservice


 Italiano
Italiano Nederlands
Nederlands Français
Français Deutsch
Deutsch Español
Español English (UK)
English (UK)